파일 지우는 법

첫 번째 옵션: 파일삭제
두 번째 옵션: 파일을 안보이는 상태로 전환, 파일은 남아있는 상태
identity inspector

컨트롤러를 연결 시켜줌
present메서드

completion: (() -> Void)? = nil
매개변수 이름: completion
클로저 타입: (() -> Void)?
디폴트 매개변수: nil

present 메서드는 iOS 애플리케이션에서 새로운 뷰 컨트롤러를 모달 방식으로 표시하는 데 매우 유용한 기능입니다. 이를 통해 사용자에게 필요한 정보를 제공하거나, 특정 작업을 수행할 수 있는 인터페이스를 제공할 수 있습니다.
completion

Enter 키 누름

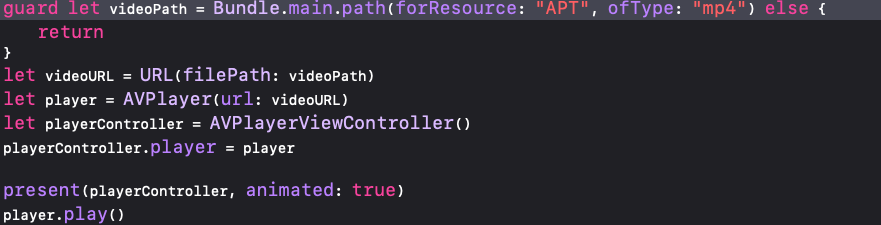
present(playerViewController, animated: true)
player.play()
self.present(playerViewController, animated: true)
player.play()
self.present(playerViewController, animated: true) {
player.play()
} //후행 클로저(trailing closure)첫 번째 코드
설명: 이 코드는 playerViewController를 모달로 표시한 후, 즉시 player.play()를 호출합니다.
문제점: playerViewController가 화면에 표시되기 전에 player.play()가 호출될 수 있습니다. 즉, 비디오가 화면에 나타나기 전에 재생이 시작될 수 있습니다. 이로 인해 사용자에게 비디오가 제대로 보이지 않을 수 있습니다.
두 번째 코드
설명: self를 명시적으로 사용하여 present 메서드를 호출합니다. 하지만 이 경우에도 첫 번째 코드와 동일한 문제가 발생합니다. player.play()는 모달 뷰 컨트롤러가 표시되기 전에 호출됩니다.
차이점: self를 사용하여 현재 인스턴스를 명시적으로 지정했지만, 기능적으로는 첫 번째 코드와 동일합니다.
세 번째 코드
설명: 이 코드는 present 메서드의 클로저를 사용하여 player.play()를 호출합니다. 이 클로저는 playerViewController가 성공적으로 화면에 표시된 후에 호출됩니다.
장점: 비디오가 화면에 나타난 후에 재생이 시작되므로, 사용자에게 더 나은 경험을 제공합니다. 비디오가 표시된 상태에서 재생이 시작되기 때문에 비디오가 즉시 보여지게 됩니다.
동영상을 재생하는 소스

위 소스에는 몇 가지 문제가 있음
수정


1. 강제언래핑 방식을 옵셔널 바인딩으로 변경
2. 동영상 컨트롤러가 로딩되기 전에 동영상이 재생되는 문제가 발생할 수 있음-> 동영상 컨트롤러가 로딩된 후 동영상을 재생

deprecated: 사용권장안함


디폴트 매개변수 2개가 있음

옵셔널값을 안풀고 써서 에러 발생

guard문을 사용하여 옵셔널 바인딩

web컨트롤러
//
// WebViewController.swift
// BMI_kgw
//
// Created by 소프트웨어컴퓨터 on 2024/11/27.
//
import UIKit
import WebKit
/// WebViewController는 WKWebView를 사용하여 웹 페이지를 로드하고 표시하는 뷰 컨트롤러입니다.
class WebViewController: UIViewController {
// WKWebView 아울렛 연결
@IBOutlet weak var webView: WKWebView!
/// Naver 모바일 사이트로 이동하는 액션 메서드
/// - Parameter sender: UIButton 클릭 이벤트의 발신자
@IBAction func goNaver(_ sender: UIButton) {
// Naver 모바일 사이트의 URL을 생성합니다.
guard let url = URL(string: "https://m.naver.com") else { return }
// URL을 사용하여 URLRequest 객체를 생성합니다.
let request = URLRequest(url: url)
// 생성한 요청을 WKWebView에 로드합니다.
webView.load(request)
}
override func viewDidLoad() {
super.viewDidLoad() // 부모 클래스의 viewDidLoad() 호출
// 초기 웹 페이지를 로드하기 위한 URL 객체 생성
// 변환이 실패하면 함수에서 즉시 반환
guard let url = URL(string: "https://kgw8598.tistory.com/") else { return }
// URL 객체를 사용하여 URLRequest 객체를 생성합니다.
let request = URLRequest(url: url)
// 웹 페이지를 로드하는 메서드를 호출합니다.
loadWebPage(with: request)
}
/// 주어진 요청을 사용하여 웹 페이지를 로드합니다.
/// - Parameter request: 로드할 웹 페이지에 대한 URLRequest 객체
private func loadWebPage(with request: URLRequest) {
// WKWebView를 사용하여 요청을 로드합니다.
webView.load(request)
print("웹 페이지 로드 준비 완료: \(request)")
}
/// 주어진 문자열로부터 URL 객체를 생성합니다.
/// - Parameter string: 변환할 URL 문자열
/// - Returns: 변환된 URL 객체 또는 nil
private func createURL(from string: String) -> URL? {
return URL(string: string)
}
}
video컨트롤러
//
// VideoController.swift
// BMI_kgw
//
// Created by 소프트웨어컴퓨터 on 2024/11/27.
//
import UIKit
import AVKit
/// VideoController는 비디오를 재생하는 기능을 가진 뷰 컨트롤러입니다.
class VideoController: UIViewController {
/// 비디오 재생을 위한 액션 메서드
/// - Parameter sender: UIButton 클릭 이벤트의 발신자
@IBAction func playVideo(_ sender: UIButton) {
// APT.mp4 파일의 경로를 가져옵니다.
guard let videoPath = Bundle.main.path(forResource: "APT", ofType: "mp4") else {
// 비디오 파일을 찾지 못한 경우, 함수에서 즉시 반환합니다.
return
}
// 가져온 파일 경로를 사용하여 URL 객체를 생성합니다.
let videoURL = URL(filePath: videoPath)
// AVPlayer를 초기화하여 비디오 URL을 설정합니다.
let player = AVPlayer(url: videoURL)
// AVPlayerViewController를 생성하여 비디오 플레이어를 표시할 준비를 합니다.
let playerController = AVPlayerViewController()
playerController.player = player
// 비디오 플레이어 화면을 모달 방식으로 표시하고, 화면이 표시된 후 비디오 재생을 시작합니다.
present(playerController, animated: true) {
player.play() // 화면이 표시된 후 비디오 재생
}
// 주석 처리된 코드는 대체 방법을 보여줍니다.
/*
// Bundle에서 비디오 파일의 URL을 가져옵니다.
guard let url = Bundle.main.url(forResource: "APT", withExtension: "mp4") else {
print("비디오 파일을 찾을 수 없습니다.")
return
}
// AVPlayer를 초기화합니다.
let player = AVPlayer(url: url)
// AVPlayerViewController를 생성합니다.
let playerViewController = AVPlayerViewController()
playerViewController.player = player
// 비디오 플레이어 화면을 모달 방식으로 표시합니다.
present(playerViewController, animated: true) {
player.play() // 화면이 표시된 후 비디오 재생
}
*/
}
override func viewDidLoad() {
super.viewDidLoad()
// 뷰가 로드된 후 추가 설정을 수행할 수 있습니다.
}
}
view컨트롤러
//
// ViewController.swift
// BMI_kgw
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
/// ViewController는 BMI 계산기 기능을 제공하는 뷰 컨트롤러입니다.
class ViewController: UIViewController {
// IBOutlet 연결
@IBOutlet weak var txtHeight: UITextField! // 사용자 입력을 위한 키 입력 필드
@IBOutlet weak var lblResult: UILabel! // BMI 계산 결과를 표시하는 레이블
@IBOutlet weak var txtWeight: UITextField! // 사용자 입력을 위한 체중 입력 필드
override func viewDidLoad() {
super.viewDidLoad()
// 뷰가 로드된 후 추가 설정을 수행할 수 있습니다.
}
/// BMI 계산을 수행하는 액션 메서드
/// - Parameter sender: UIButton 클릭 이벤트의 발신자
@IBAction func calcBmi(_ sender: UIButton) {
// 입력 값이 비어있는지 확인
if txtWeight.text == "" || txtHeight.text == "" {
lblResult.textColor = .red
lblResult.text = "키와 체중을 입력하세요" // 오류 메시지 표시
return
} else {
// 입력된 체중과 키를 Double로 변환
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
// BMI 계산: kg/m²
let bmi = weight / (height * height * 0.0001) // height는 cm 단위
// 소수점 첫째 자리까지 포맷팅
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
var color = UIColor.white
// BMI 값에 따라 판정 및 색상 설정
if bmi >= 40 {
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) // 3단계 비만
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0) // 2단계 비만
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0) // 1단계 비만
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0) // 정상
body = "정상"
} else {
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0) // 저체중
body = "저체중"
}
// 결과 출력
print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.backgroundColor = color // 레이블 배경색 설정
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)" // 결과 텍스트 설정
lblResult.clipsToBounds = true // 레이블의 경계 밖으로 나가지 않도록 설정
lblResult.layer.cornerRadius = 10 // 레이블의 모서리를 둥글게 설정
}
}
}


