앱을 만들기 위한 사전계획서
1. 앱 개요
앱 이름: (앱 이름을 정하세요)
앱 목적: 사용자가 어떤 문제를 해결할 수 있는지 또는 어떤 가치를 제공하는지 설명합니다.
타겟 사용자: 연령대, 성별, 관심사 등을 정의합니다.
2. 시장 조사
경쟁 분석: 인기 있는 앱들을 분석하여 그들의 장단점을 정리합니다.
예: 사용자 리뷰, 기능, UI/UX 디자인
트렌드 분석: 현재 iOS 앱 시장의 트렌드 및 사용자 선호도를 조사합니다.
3. 주요 기능
핵심 기능: 사용자가 앱을 통해 어떤 기능을 이용할 수 있는지 나열합니다.
예: 사용자 계정 생성, 소셜 미디어 연동, 알림 기능 등
부가 기능: 추가적으로 제공할 수 있는 기능을 생각합니다.
4. 디자인 및 UI/UX
와이어프레임: 기본적인 화면 흐름 및 레이아웃을 설계합니다.
디자인 요소: 색상, 폰트, 아이콘 스타일 등을 정의합니다.
5. 기술 스택
개발 언어: Swift, Objective-C 등
프레임워크: UIKit, SwiftUI 등
서버: Firebase, AWS 등 (필요시)
6. 마케팅 전략
런칭 계획: 앱 출시 일정 및 마케팅 활동 계획
프로모션 방법: SNS, 블로그, 광고 등을 통한 홍보 전략
7. 수익 모델
수익화 전략: 앱 내 구매, 구독 모델, 광고 수익 등
8. 일정 및 예산
개발 일정: 주요 개발 단계 및 마일스톤 설정
예산 계획: 개발 비용, 마케팅 비용 등을 추정합니다.
앱의 기본적인 내용확인 General 탭에서 확인

최소 배포 버전: 너무 낮지도 너무 높지도않게 조절
번들 아이디: 고유한 값이여야 한다. 동일한 값이면 앱스토어에 안올라감

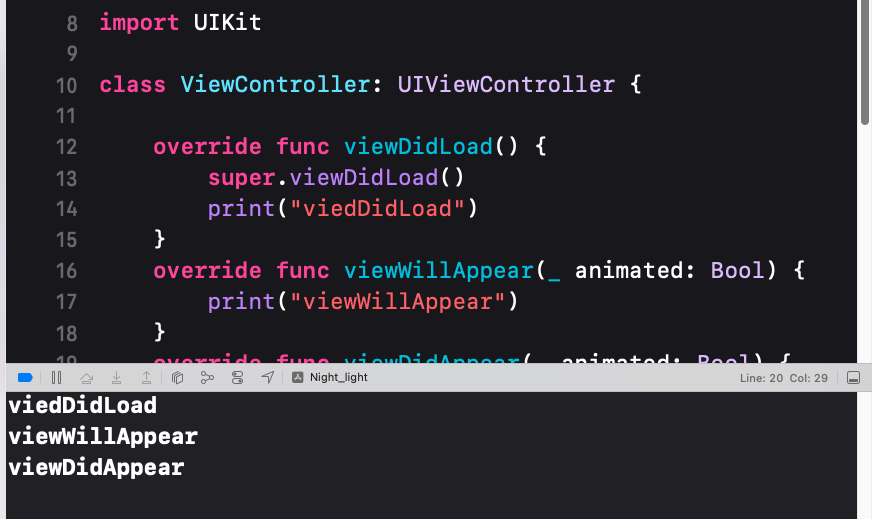
import UIKit // UIKit 프레임워크를 임포트하여 UI 관련 클래스와 기능을 사용할 수 있게 함
class ViewController: UIViewController { // ViewController 클래스 정의, UIViewController를 상속받음
override func viewDidLoad() { // 뷰가 메모리에 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 동작 수행
print("viewDidLoad") // 뷰가 로드되었음을 콘솔에 출력
}
override func viewWillAppear(_ animated: Bool) { // 뷰가 화면에 나타나기 직전에 호출되는 메서드
print("viewWillAppear") // 뷰가 나타나기 전임을 콘솔에 출력
}
override func viewDidAppear(_ animated: Bool) { // 뷰가 화면에 나타난 후 호출되는 메서드
print("viewDidAppear") // 뷰가 나타났음을 콘솔에 출력
}
}
뷰의 라이프사이클에는 5가지 상태

AppDelegate.swift
//
// AppDelegate.swift
// Night_light
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit // UIKit 프레임워크를 임포트하여 UI 관련 클래스와 기능을 사용할 수 있게 함
@main // 앱의 진입점을 나타내는 속성
class AppDelegate: UIResponder, UIApplicationDelegate { // AppDelegate 클래스 정의, UIResponder 및 UIApplicationDelegate를 상속받음
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 앱이 시작된 후 사용자 정의를 위한 오버라이드 포인트.
return true // 성공적으로 앱이 시작되었음을 나타냄
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// 새로운 씬 세션이 생성될 때 호출됨.
// 이 메서드를 사용하여 새 씬을 생성할 구성 요소를 선택함.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role) // 기본 구성 반환
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// 사용자가 씬 세션을 버릴 때 호출됨.
// 앱이 실행 중이지 않을 때 버려진 세션이 있다면, application:didFinishLaunchingWithOptions 호출 직후에 이 메서드가 호출됨.
// 버려진 씬에 특정한 리소스를 해제하는 데 사용함, 이 씬은 다시 돌아오지 않음.
}
}
앱 라이프 사이클

Foreground: 사용자가 눈으로 보는 화면
Background: 사용자가 보지않고 iOS가 관리
뷰(View)

-모든 UI의 기본 구성 요소
-모든 뷰는 UIKit의 UIView 클래스의 자식클래스

UIControl아래에 있는 클래스는 주로 상호작용 용도로 사용
UIWindow 클래스

앱 UI의 배경에 해당

-부모를 슈퍼뷰, 자식을 서브뷰라고 함
-서브뷰들은 부모 뷰안에서 보여짐

네비게이션컨트롤러, 탭바컨트롤러를 주로 이용함

사용자에게 긴급한 상황을 알릴 때 사용하는 기능
앱을 실행하면 배경색을 변경하는 소스
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.brown
}
}view: 부모의 프로퍼티
일정시간마다 배경색이 바뀌는 소스
import UIKit // UIKit 프레임워크를 임포트하여 UI 관련 클래스와 기능을 사용할 수 있게 함
class ViewController: UIViewController { // ViewController 클래스를 정의, UIViewController를 상속받음
var colorChangeTimer: Timer? // 배경색을 변경하기 위한 타이머 변수
override func viewDidLoad() { // 뷰가 메모리에 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출
// 1초 간격으로 반복 실행되는 타이머를 설정
colorChangeTimer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { timer in
// 랜덤한 RGB 값 생성
let red = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1.0 사이의 랜덤한 빨간색 값
let green = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1.0 사이의 랜덤한 초록색 값
let blue = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1.0 사이의 랜덤한 파란색 값
// 랜덤한 색상으로 뷰의 배경색 설정
self.view.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
}
override func viewDidDisappear(_ animated: Bool) { // 뷰가 사라질 때 호출되는 메서드
super.viewDidDisappear(animated) // 부모 클래스의 viewDidDisappear 메서드를 호출
colorChangeTimer?.invalidate() // 타이머를 무효화하여 반복 실행 중지
colorChangeTimer = nil // 타이머 변수 초기화
}
}
배경음악 재생
import UIKit
import AVFoundation // 오디오를 다루기 위한 프레임워크 추가
class ViewController: UIViewController {
var colorChangeTimer: Timer?
var audioPlayer: AVAudioPlayer!
override func viewDidLoad() {
super.viewDidLoad()
// 배경 음악 재생 설정
if let soundURL = Bundle.main.url(forResource: "bgm", withExtension: "mp3") {
do {
audioPlayer = try AVAudioPlayer(contentsOf: soundURL)
audioPlayer.play()
} catch {
print("음악 파일 로드 또는 재생 중 에러 발생: \(error)")
}
}
// 1초마다 반복되는 타이머 생성
colorChangeTimer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { timer in
// 랜덤한 빨간색, 초록색, 파란색 값을 생성
let red = CGFloat(arc4random_uniform(256)) / 255.0
let green = CGFloat(arc4random_uniform(256)) / 255.0
let blue = CGFloat(arc4random_uniform(256)) / 255.0
self.view.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// ViewController가 사라질 때 타이머를 중지하고 nil로 설정하여 메모리 누수를 방지
colorChangeTimer?.invalidate()
colorChangeTimer = nil
// 음악 재생 중지
audioPlayer.stop()
}
}
앱을 자동으로 종료(사용x)
DispatchQueue.main.asyncAfter(deadline: .now() + 20) {
exit(0) //20초 후에 앱 종료 기능
} //5)iOS에서는 앱 개발자가 직접 앱을 종료시킬 수 없습니다. 이는 Apple의 앱 디자인 가이드라인에 명시되어 있습니다. 사용자가 앱을 직접 종료할 수 있도록 안내하는 것이 최선의 방법입니다. 그러나, 사용자에게 앱을 종료하라는 메시지를 보여주고, 확인 버튼을 누를 경우 앱의 주요 기능을 중지시키는 등의 방법을 사용할 수 있습니다.
= 앱 스토어에서 심사에서 탈락될 수 있다.
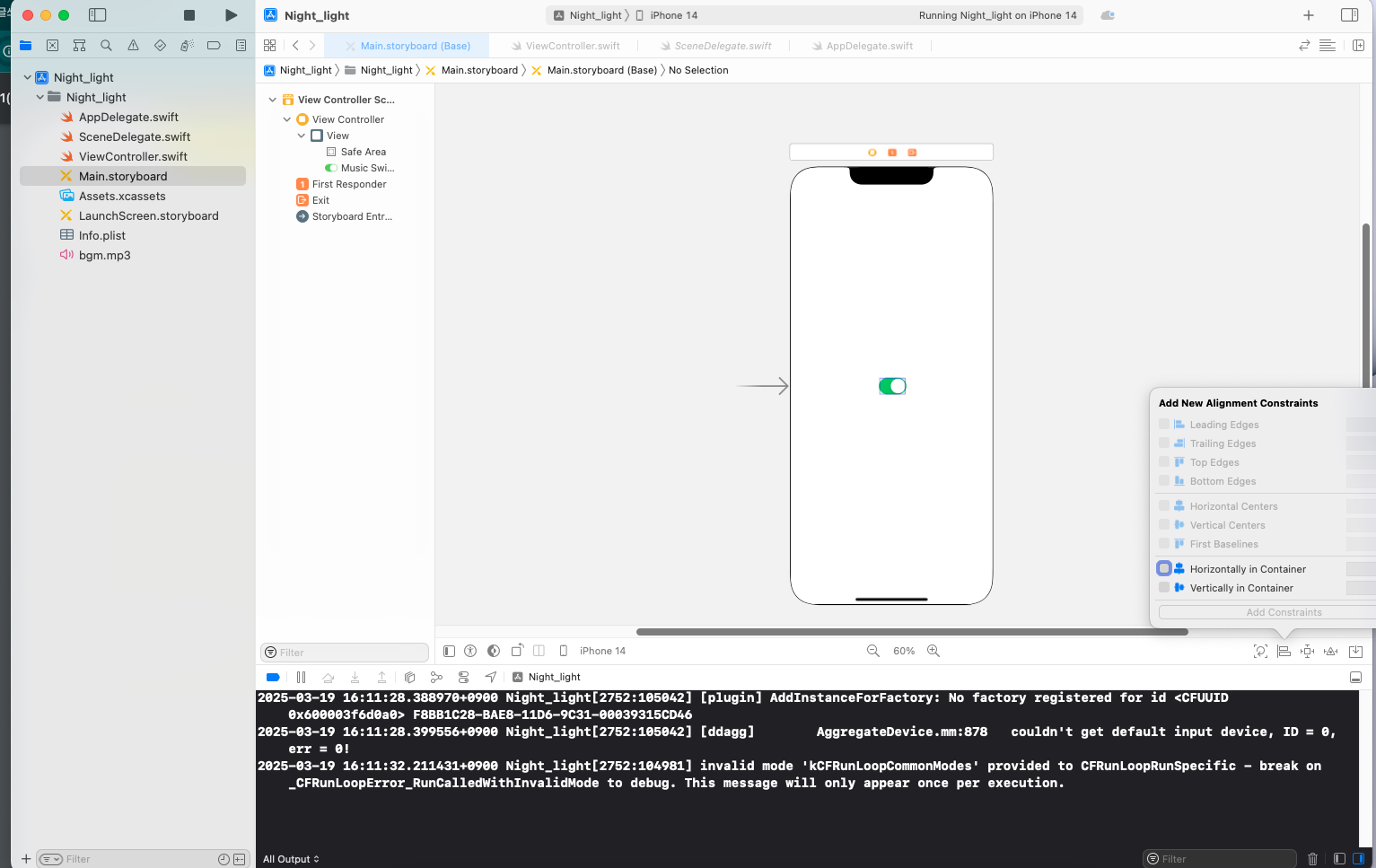
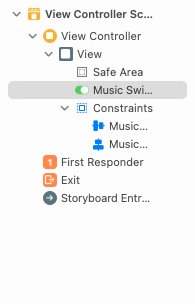
스위치 중앙 정렬(오토레이아웃)
-모든기기의 방향까지 고려해서 거의 비슷한 디자인이 나오도록 하는 것


제약 조건 추가

제약 조건이 추가된 것을 확인
오토레이아웃을 잡는 다양한 방법

글씨가 좌우로 움직이는 전광판 소스
//
// ViewController.swift
// Display
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func displayText(_ sender: UIButton) {
label.text = textField.text
startScrolling()
}
func startScrolling() {
UIView.animate(withDuration: 10, delay: 0, options: [.curveLinear, .repeat], animations: {
self.label.center.x -= self.view.bounds.width
}, completion: nil)
}
}
'iOS' 카테고리의 다른 글
| iOS 실무 5주차 (0) | 2025.04.02 |
|---|---|
| iOS 실무 4주차 (0) | 2025.03.26 |
| iOS 프로그래밍 실무 2주차 (0) | 2025.03.13 |
| iOS 프로그래밍 실무 1주차 (0) | 2025.03.05 |
| 후행 클로저 (0) | 2024.12.11 |


